
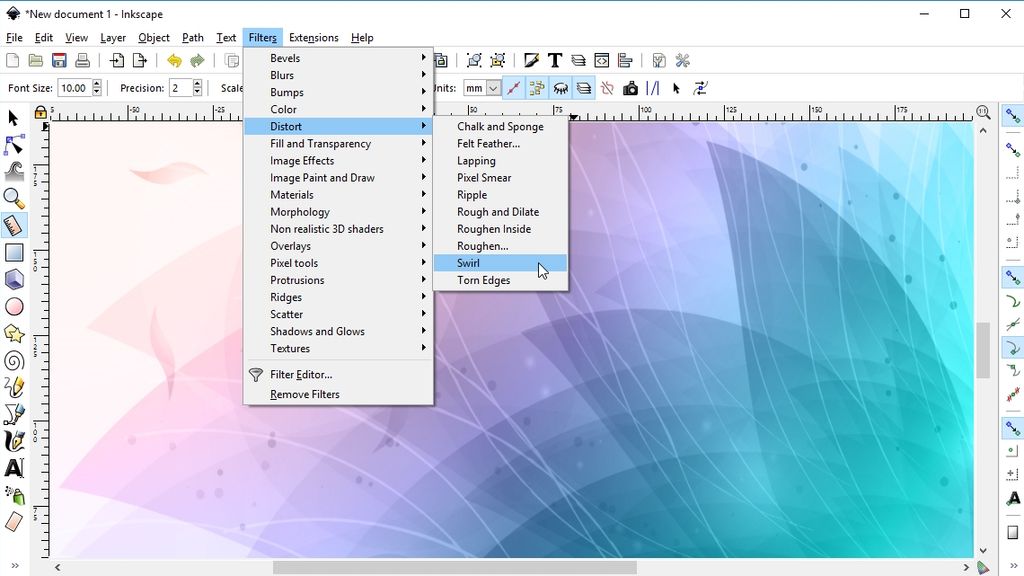
To fix a thickened track that is overlapping itself: I'm afraid we have to do a little more work with these ones! If you're here then I'm assuming that you have a track that's a bit more awkward - maybe something that looks a bit more like the Jeddah Street Circuit I'm using here, where it started to overlap itself after being thickened as shown in pic 1? If you're happy with the track as is you can skip ahead to the saving step now as the next 3 steps are all about thickening the track!

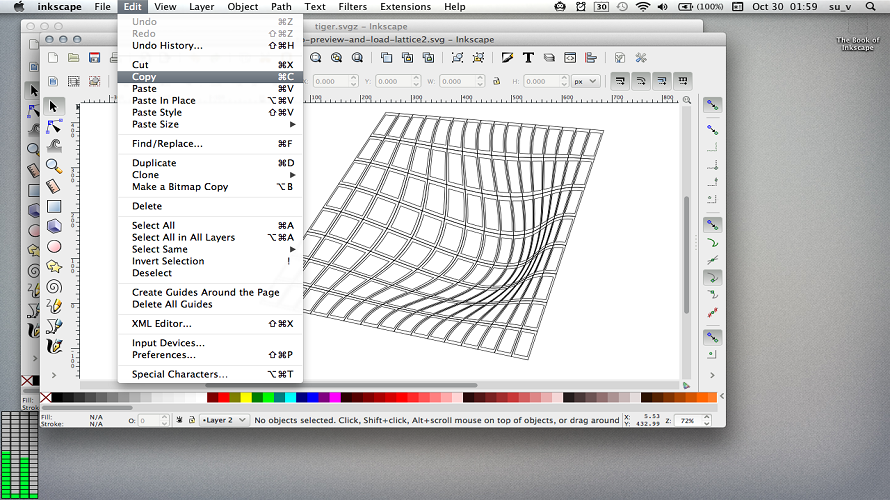
This will separate all the individual shapes that make up the image.


Select the image and click ungroup - you'll find this in the panel on the right-hand side of your Inkscape window and is highlighted in pic 2.Open your svg file in Inkscape - I'll be demoing using the Jeddah Street Circuit as shown in pic 1.We'll need to get rid of those to make this nice and printable and to do that, we'll be using something called Inkscapeįeel free to use other software if you have something you prefer but I'll be demoing Inkscape as it's free to download and use ( you can grab it here - just select your operating system and install) Most track svgs include a bunch of extra info such as the start/finish line and a bunch of labels etc.


 0 kommentar(er)
0 kommentar(er)
